
Arbeiten Sie effizient mit einer Gruppierung in PowerPoint – Teil 2
Diese Themen wurden umfangreich im ersten Teil behandelt:
TEIL1
1) Grundfunktionen der Gruppierung
2) Aktionen innerhalb der Gruppe
3) Hinweise zur Animation einer Gruppe
4) Darstellung von Gruppen im Auswahlmenü
In der zweiten Folge werden Sie über diese Inhalte informiert:
Teil 2
5) SmartArts, Diagramme, Tabellen und deren Gruppierungen
6) Ein Element zu einer Gruppe hinzufügen – ohne Verlust der Animation
7) Ungewöhnliche Beispiele aus der Praxis
Im dritten Teil lesen Sie Interessantes über folgende Themen:
Teil 3
8) Optisch ansprechendes „Wording“ mit Gruppen
9) „Neue“ Effekte durch Gruppierungen
10) Weitere interessante Tipps & Tricks
5. SmartArts, Diagramme, Tabellen und deren Gruppierungen
Die Möglichkeit, ansprechende Grafiken, Diagramme und Tabellen schnell anzufertigen, wird seit der PowerPoint-Version 2010 immer einfacher. Auch hier spielt die „Gruppe“ eine nicht unerhebliche Rolle.
Eine SmartArt-Grafik ist eine spezielle Art einer Gruppierung. Wenn Sie eine SmartArt-Grafik konvertieren – auflösen –, dann können Sie mit den speziellen SmartArt-Tools nicht mehr auf diese Grafik zugreifen. Nachdem Sie eine SmartArt-Grafik in einzelne Formen konvertiert haben, lassen sich diese Formen nicht wieder in eine SmartArt-Grafik konvertieren.
5.1 Allgemeine SmartArts bearbeiten

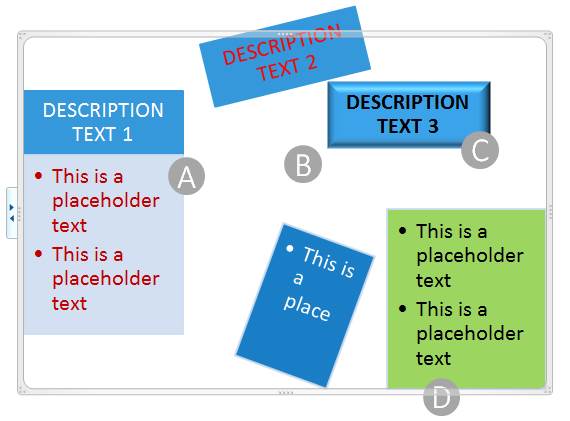
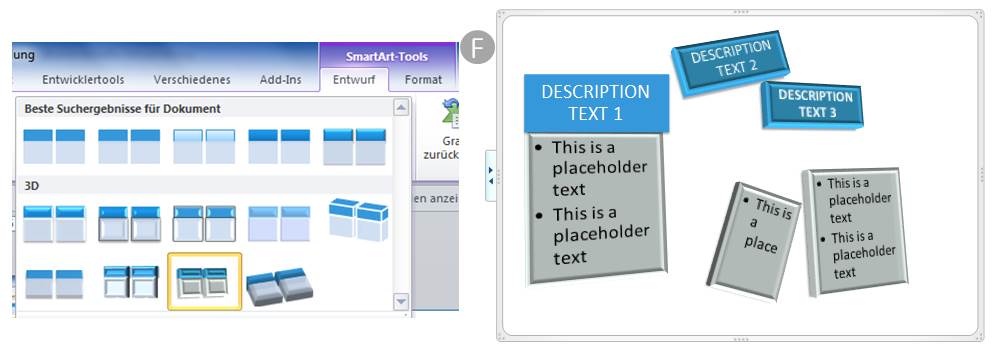
Fügen Sie über das Register > Einfügen > SmartArt zunächst ein beliebiges SmartArt ein – in diesem Beispiel > „Horizontale Aufzählung“. Im Bild sehen Sie oben das Auswahlmenü der SmartArts wie es Ihnen gezeigt wird, bevor Sie die SmartArt dann tatsächlich auswählen. Darunter ist die Darstellung der SmartArt auf der Folie gezeigt.
Wenn Sie schon öfters mit diesem Feature gearbeitet haben, dann wissen Sie, dass Sie am linken Rand bei dem kleinen Reiter mit den beiden Dreiecken eine Lasche aufklappen können, um dort Texte einzugeben. Sie können aber auch direkt in die mit den eckigen Klammern dargestellten Textfelder Texte eingeben.
Sie können – ähnlich einer Gruppe – die einzelnen Grafiken innerhalb des SmartArt – Rahmens auswählen, manipulieren, drehen usw. – ABER: Sie können ein einzelnes Element nicht (weit) über den Rahmen hinweg schieben.
A) Beim linken unteren Textfeld ist nur die Farbe der Schrift verändert worden.
B) Beide Textfelder wurden nach oben bzw. unten verschoben und gedreht. Texte auch etwas verändert und gekürzt.
C) Das obere Textfeld wurde weit nach links verschoben und die Textfarbe geändert.
D) Das untere grüne Textfeld wurde so weit wie möglich an den Rand verschoben. Weiter nach außen geht es nicht. Bei Gruppierungen ist dies jederzeit fast unbeschränkt möglich.

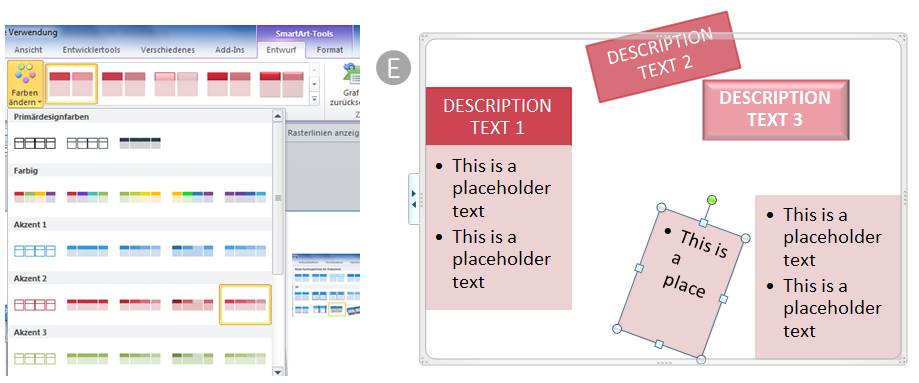
Achtung: Wenn Sie Veränderungen an Ihrer SmartArt vornehmen, sich daraufhin aber bei den SmartArt-Tools oben im Menüband für ein (neues, anderes) grafisches Design entscheiden, dann werden alle einzelnen Einstellungen auf den jeweiligen Standardwert zurückgestellt – nur die Lage der einzelnen Objekte bleibt gleich.
E) Hier wurde das obere Beispiel mit > SmartArt-Tools > Entwurf > Farben ändern der > Akzent 2 / Transparenter Farbverlaufbereich neu belegt. Alle Texte und Farbflächen sind dann komplett diesem Design angepasst.

F) In dieser Variante wurde für das Beispiel mit > SmartArt-Tools > Entwurf > SmartArt – Formatvorlagen 3D das Design > Sonnenuntergangsszene ausgewählt. Alle Texte und Farbflächen sind dann ebenfalls diesem Design und der besonderen 3D-Darstellung angepasst.

Sie können also zunächst einmal mit den SmartArt-Tools das grundsätzliche Design der gesamten Grafik bestimmen und dann diese konvertieren und als Gruppe weiterverarbeiten.
Einer der großen Vorteile der SmartArts ist die Tatsache, dass Sie die gesamte Grafik vergrößern oder verkleinern können und sich dabei alle Elemente innerhalb der SmartArt passend mit verändern.

Bei der SmartArt handelt es sich um eine (Art) Gruppe, d. h. Sie können diese auch auflösen, also zu einer Gruppe konvertieren. Der Vorgang läuft fast wie bekannt ab:
- Klicken Sie die SmartArt-Grafik an.
- Dann klicken Sie mit der rechten Maustaste in den äußeren Rahmen. Es öffnet sich das bekannte Kontextmenü.
- Hier wählen Sie wie sonst auch > Gruppieren > Gruppierung aufheben aus.
- Es erscheint ein normaler Rahmen um alle Elemente und Sie können jetzt alle Manipulationen einer Gruppe durchführen (siehe rechts grüne Textfelder).
- Sie brauchen nur noch ein weiteres Mal auflösen und dann haben Sie alle Elemente der Grafik einzeln.
- Ebenso können Sie natürlich auch wieder alle Elemente zu einer Gruppierung mit > Gruppierung wiederherstellen

- Haben Sie jedoch eine SmartArt-Grafik einmal in dieser Weise aufgelöst, dann gibt es keine Möglichkeit diese wiederum zurück in eine SmartArt-Grafik zu verwandeln!
5.2 Vorteile bei der Erstellung schöner SmartArt-Grafiken
Mit einer SmartArt können Sie sehr schnell optisch ansprechende Grafiken erstellen und als Basis für weitere Aktionen einsetzen. Gerade im dreidimensionalen Bereich bietet sich diese Vorgehensweise an, da hier viele Beispiele bei den SmartArts vorliegen. Das eigenständige Erstellen dauert oft viel länger.
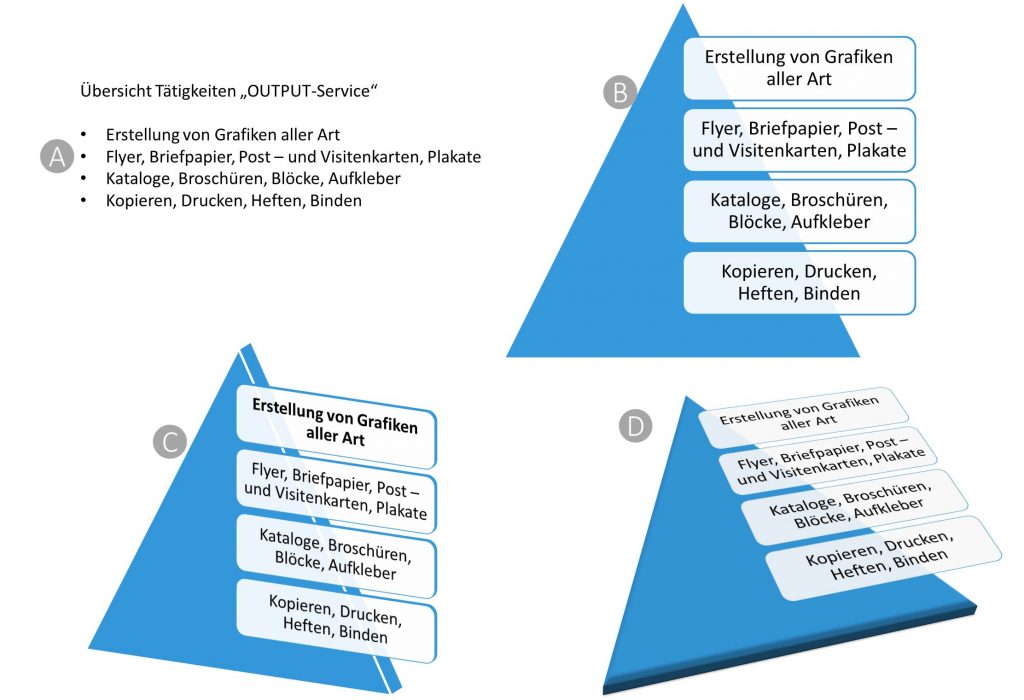
Ein Beispiel:
A) Ein normaler Text.
B) Dieser Text wurde in eine SmartArt-Grafik umgewandelt.
C) Eine 3D – Darstellung dieser Version und dann
D) auch noch in der Perspektive verändert.

Angenommen, Sie halten die Version „C“ für geeignet, aber Sie wollen noch weitere Veränderungen durchführen, die jedoch innerhalb der SmartArt-Grafik nicht funktionieren. Dann gehen Sie wie folgt vor:
A) Nochmals die 3D-Originalgrafik.
B) Konvertieren Sie die SmartArt-Grafik mit > SmartArt-Tools > Entwurf > Konvertieren > In Formen konvertieren und Sie erhalten nun eine Gruppe, die optisch genauso aussieht.
C) Jetzt können Sie beispielsweise die Farbfüllung des Dreiecks verändern. Dies wäre im Prinzip auch bei der SmartArt-Grafik so möglich, aber der nächste Schritt in keinem Fall.
D) Hier wurden nun die vier Kästen rechts individuell in ihrer Größe verändert. Als SmartArt-Grafik würden die Texte dann immer gemeinschaftlich automatisch ebenfalls angepasst werden und eine Differenzierung wäre nicht möglich.

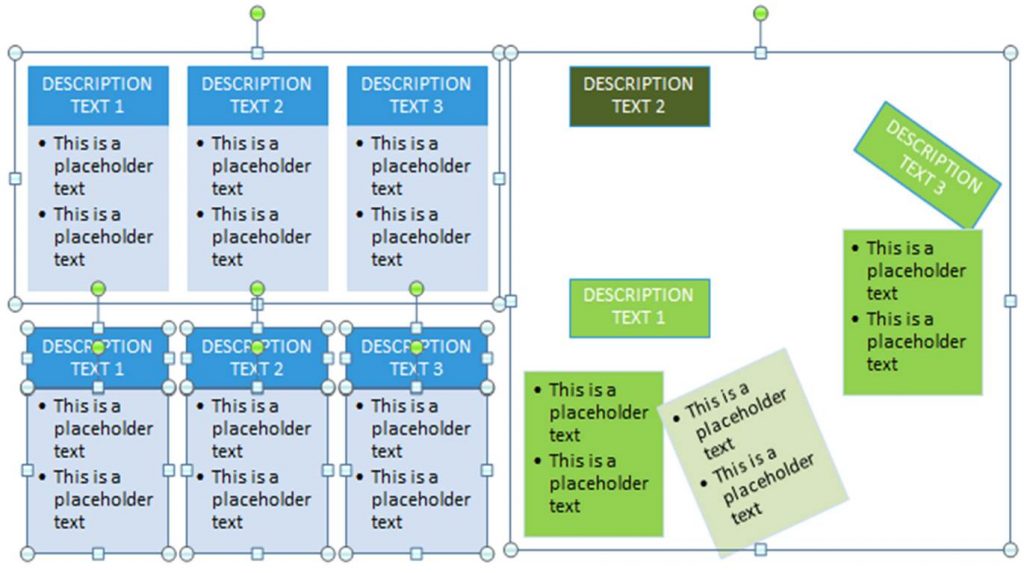
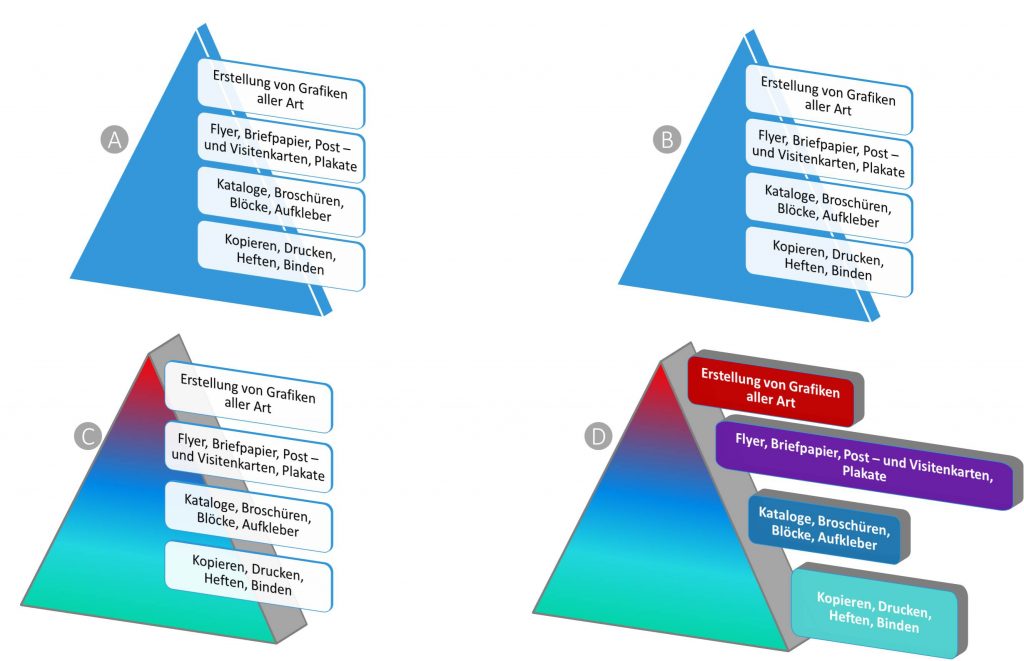
Die Möglichkeiten, die vorgegebene 3D-Grafik aus dem SmartArt als Gruppe weiter zu verarbeiten, sind vielfältig. Im nächsten Bild sehen Sie weitere optische Verbesserungen. Die beiden Grafiken oben (A und B) sind SmartArt-Grafiken, die nochmals ein paar Probleme dieses Features aufzeigen. Darunter die Lösungen als Gruppe.
A) Der gelb markierte Kasten kann in der SmartArt nicht weiter nach links verschoben werden als dargestellt. In der Gruppe C) darunter ist hier keine Beschränkung gesetzt.
B) Rechts, in dem zweiten Kasten von oben wurde der Text mit „Bürobedarf und Druckerpatronen“ (in rot) ergänzt. Bei der SmartArt wird automatisch der Text passend verkleinert UND (!) gleichzeitig auch bei allen anderen Kästen dieser SmartArt-Grafik. In der Gruppe bei C) kann der Kasten jedoch individuell vergrößert werden, auch wenn sich wie in diesem Fall auch noch die Schrifthöhe verändert.
C) Hier können Sie außerdem sehen, wie der linke Kasten HINTER dem Dreieck platziert wurde. Bei einer Smart-Art können Sie die einzelnen Textfelder in den Ebenen nicht verschieben.
D) Diese kleine Grafik zeigt Ihnen wie die beiden Formen des Dreiecks und des oberen Kastens stehen müssen, damit Sie mit einer Formensubtraktion den Kasten an der linken unteren Seite etwas beschneiden können. Wird dieser Kasten dann wieder in die 3D-Optik verwandelt, dann können Sie die Kästen auch sehr originell direkt an der breiten Seite des Dreiecks platzieren.
E) Der obere Kasten wurde entsprechend platziert und alle weiteren Kästen durch Kopien des ersten Kastens erzeugt und dann nur die Texte und Farben wie gehabt übernommen.
Entstanden ist die grundsätzliche 3D-Form mit den SmartArt-Tools, aber als Gruppe wurden die Formen detailliert verändert. So können auch Anpassungen in der weiteren Arbeit u. U. besser bewerkstelligt werden.

5.3 SmartArt-Grafiken gruppieren
Zwei oder mehrere SmartArt-Grafiken lassen sich zwar gruppieren, aber sie bleiben in ihrer inneren Struktur weiterhin eine SmartArt. Es wird zwar ein gemeinsamer Rahmen angezeigt, aber die Gruppe ist nicht drehbar und nur in der waagerechten bzw. senkrechten Richtung verschiebbar.
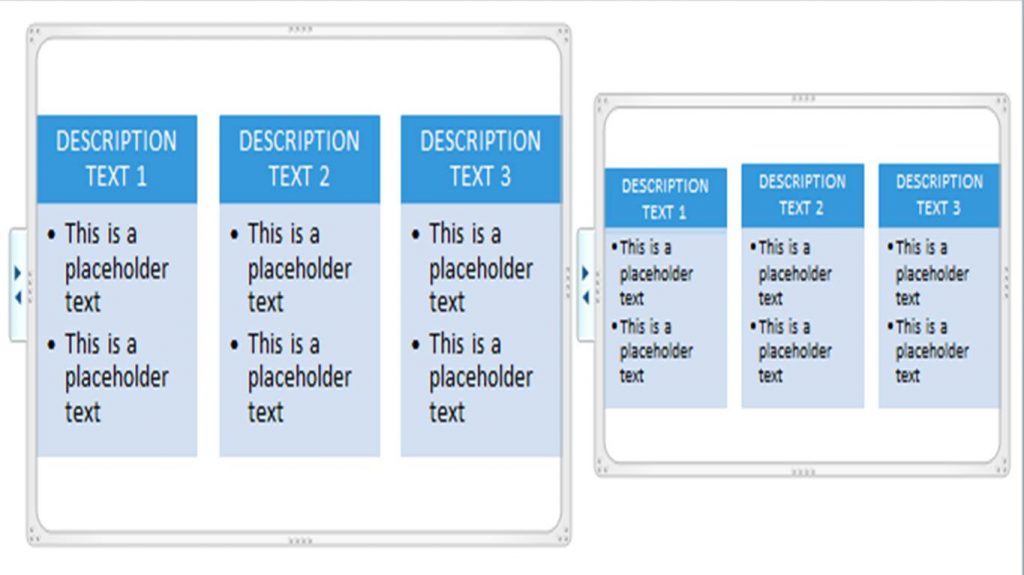
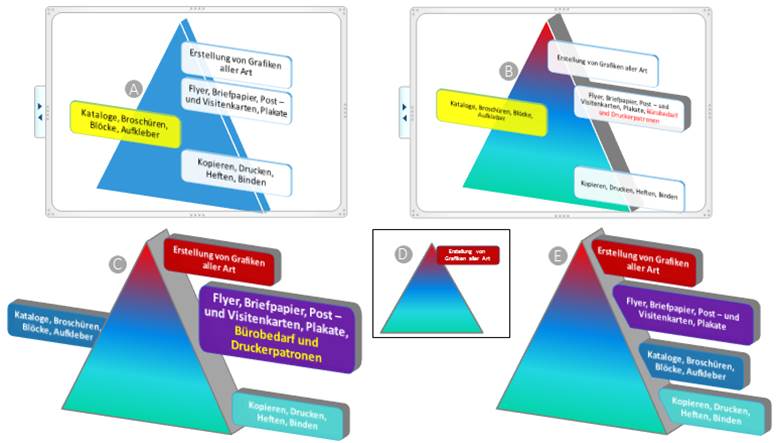
A) Im nächsten Bild sehen Sie oben zwei einzelne SmartArt-Grafiken.
B) Darunter sind diese beiden zu einer Gruppe zusammengefasst worden (gestrichelte Linie).
C) Aber die beiden Grafiken bleiben als SmartArt bestehen.
D) Die einzelnen Objekte innerhalb einer SmartArt können wie bekannt bearbeitet werden.

Verändern Sie in einer der beiden dargestellten Grafiken den Text oder ergänzen diesen, dann verhalten sich die Grafiken innerhalb der Gruppe trotzdem wie einzeln stehende SmartArts, d. h. die anderen Textfelder werden passend verkleinert bzw. vergrößert.
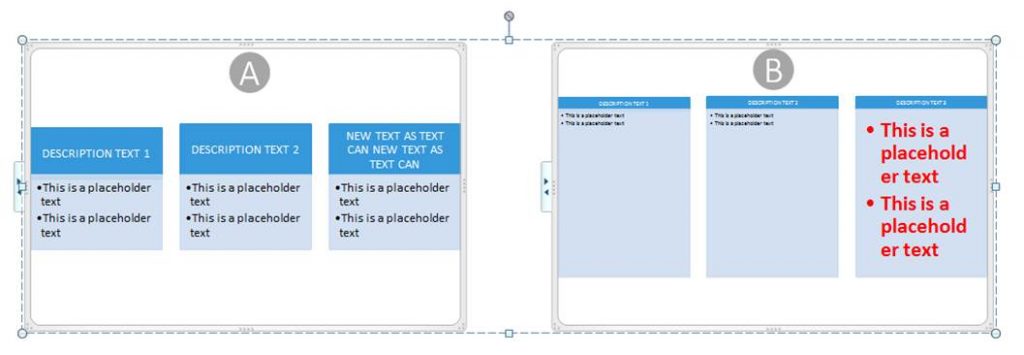
A) Hier wurde in der rechten Spalte oben der Text erweitert und alle Felder haben sich den neuen Dimensionen angepasst.
B) Der (rote) Text rechts wurde vergrößert und die beiden anderen Textfelder wurden analog dazu automatisch ebenfalls vergrößert – die anderen Texte optisch verkleinert.
Da sich selbst sehr kleine Änderungen durch die verzahnten Abhängigkeiten u. U. sehr stark auswirken, ist eine Umwandlung in eine Gruppe bei Anpassungen meist sinnvoll.

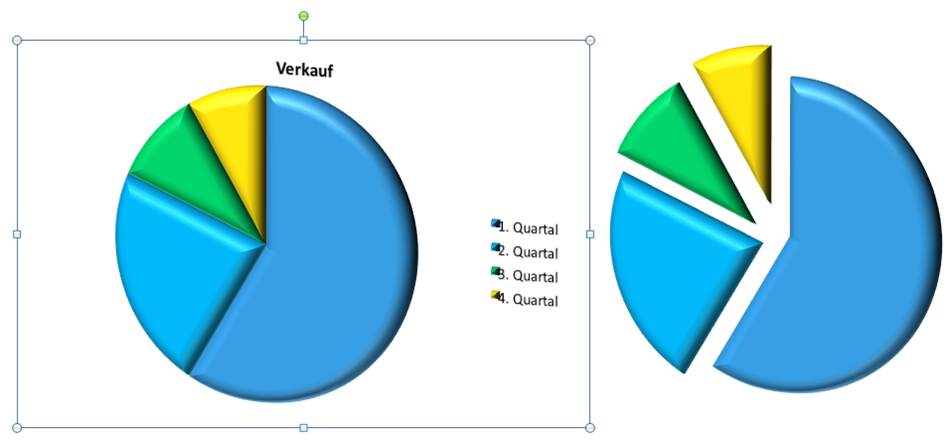
5.4 Diagramme und Gruppierungen
In früheren PowerPoint-Versionen war es leicht möglich, ein Diagramm zu einer Grafik zu konvertieren und so alle Einzelteile zu bekommen. Ab der Version 2010 geht dies nur über einen kleinen Umweg und dieser funktioniert grundsätzlich nur mit zweidimensionalen Darstellungen.
- Entwerfen Sie ein Diagramm nach Ihrem Wunsch.
- Tätigen Sie alle Einstellungen (Formate, Skalierung, etc.) – ohne jedoch an der Grafikformatierung der einzelnen Punkte Änderungen vorzunehmen.
- Markieren Sie das Diagramm. Kopieren Sie es in die Zwischenablage.
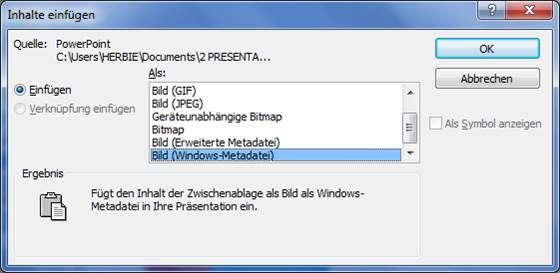
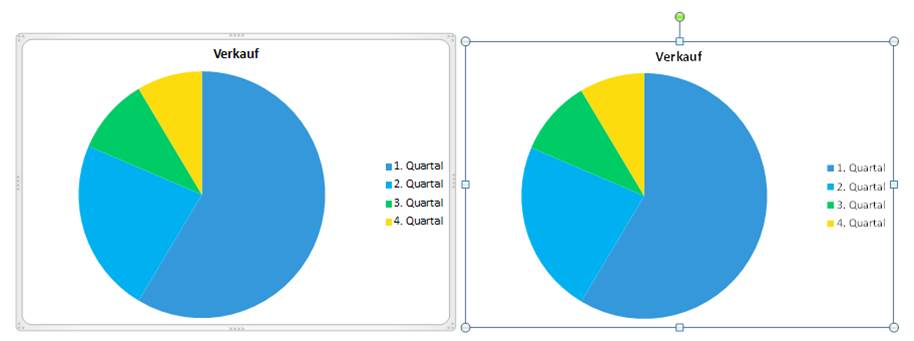
- Dann fügen Sie es mit > Start> Einfügen > Inhalte einfügen > Bild (Erweiterte Metadatei, EMF) (Links das Original-Diagramm, rechts das neu eingefügte Bild.)
- Dann wählen Sie >Gruppierung > Gruppierung aufheben.
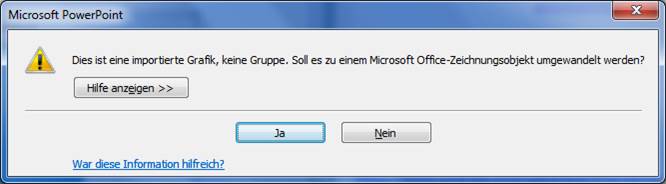
- Es folgt nun die unten dargestellte Abfrage, die Sie mit „Ja“ beantworten.
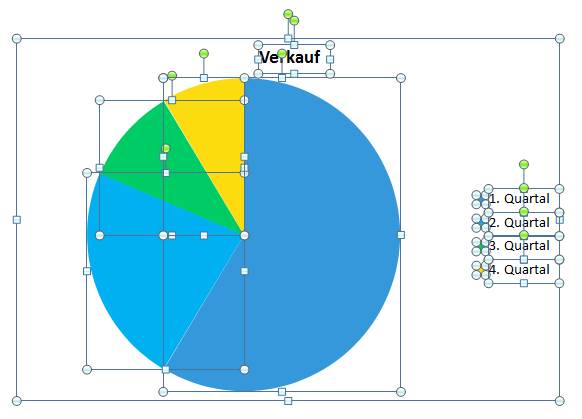
- Dann müssen Sie ein zweites Mal >Gruppierung > Gruppierung aufheben
- Danach sind alle Elemente des Diagramms als einzelne Objekte markiert und Sie können diese wie bekannt bearbeiten. Bitte beachten Sie, dass diese Vorgehensweise auch wirklich nur in der hier beschriebenen Form so funktioniert!
- Der Vorteil ist auch, dass die Möglichkeiten für Animationen so besser nutzbar sind.
- Überlegen Sie sich am besten schon vorher, wie Ihre Grafik endgültig aussehen soll. Beachten Sie, dass Sie, wenn Sie die gesamte Grafik in eine 3D-Form bringen wollen, alle Elemente gruppieren, damit sie passend und gleich behandelt werden. Oft macht dann bei perspektivischen Einstellungen der Titel oder die Legende Schwierigkeiten (siehe links im nächsten Bild). Erstellen Sie vielleicht diese Themenbereiche besser separat. Haben Sie dann die Gruppierung wieder aufgehoben, können Sie die einzelnen Elemente frei bewegen (rechts im Bild).

Um hier zu geplanten und kontrollierten Ergebnissen zu kommen, muss man sich in diese „spezielle Welt“ erst einmal etwas genauer hineinfinden und einige Erfahrungen sammeln.
5.5 Tabellen und die Gruppe
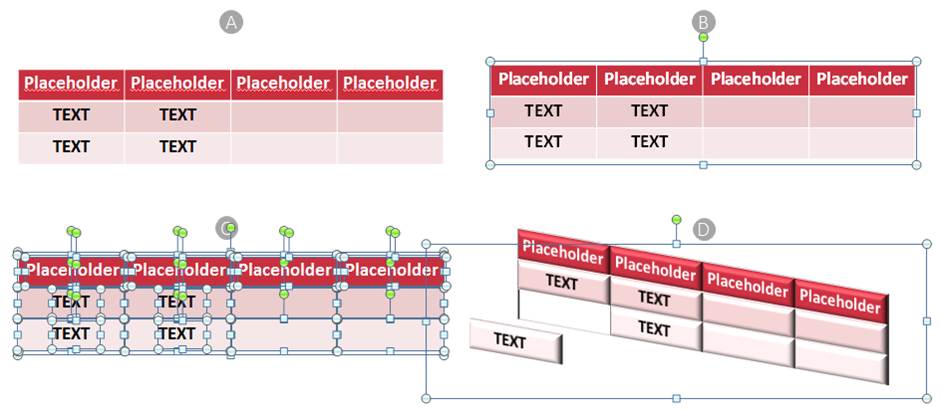
Die Vorgehensweise bei Tabellen ist mit der bei Diagrammen vergleichbar.
A) Die Original-Tabelle. Sie wird in die Zwischenablage kopiert.
B) Über > Start > Einfügen > Inhalte einfügen > Bild (Erweiterte Metadatei) wird die Tabelle wieder eingefügt.
C) Dann wird die Gruppe aufgehoben. Danach können Sie die einzelnen Felder separat bearbeiten.
D) Aber bei 3D- Darstellungen dieser umgeformten Tabellen ist Vorsicht geboten, denn hier müssen die einzelnen Elemente nicht per Maus, sondern über die Pfeiltasten verschoben werden. Auch die Textbearbeitung kann hier Probleme bereiten.

Gerade bei Tabellen sollten Sie sich genau überlegen, ob Sie die an sich ausreichenden Tabellen-Tools verlassen wollen. Eine Gruppierung bringt hier nicht so viele Vorteile.
6. Ein Element zu einer Gruppe hinzufügen – ohne Verlust der Animation
Nicht selten hat man als User mit viel Aufwand eine Gruppe kompliziert und genau passend erstellt und mit Aufwand animiert. Doch zu einem späteren Zeitpunkt muss dann ein neues Objekt innerhalb der Gruppe hinzugefügt werden. Leider geht es nicht sofort, ein Objekt direkt in die Gruppe einzufügen. Aber mit einem „Workaround“ kommen Sie zur Lösung.
Zunächst aber der Hinweis auf den „einfachen“, aber stets durchführbaren Weg:
Ist die Gruppierung relativ simpel gestaltet, dann ist der einfachste Schritt, die Gruppe mit dem zusätzlichen Element neu zu entwerfen. Dann wird unter der Rubrik > Animationen > Animation übertragen die Original-Animation kopiert und die alte Gruppe gelöscht. Häufig sind Gruppen jedoch sehr kompliziert aufgebaut worden, sodass Sie vielleicht zur zweiten Variante greifen (müssen).
Die Vorgehensweise haben Sie schon ansatzweise im Blogbeitrag im Teil 1 kennengelernt. Gehen Sie wie folgt vor:
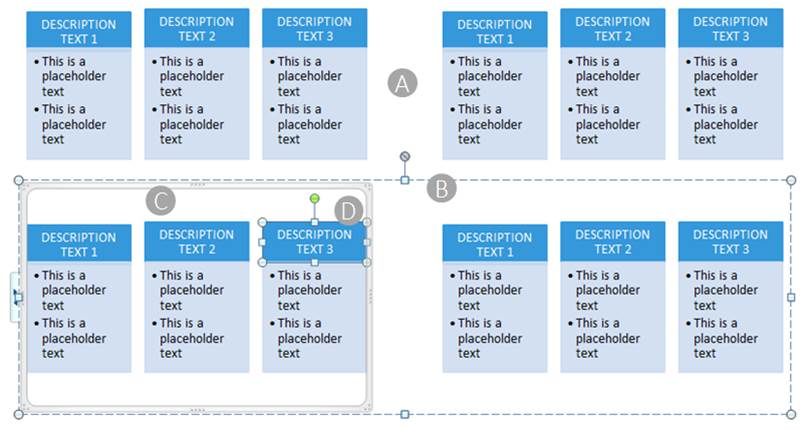
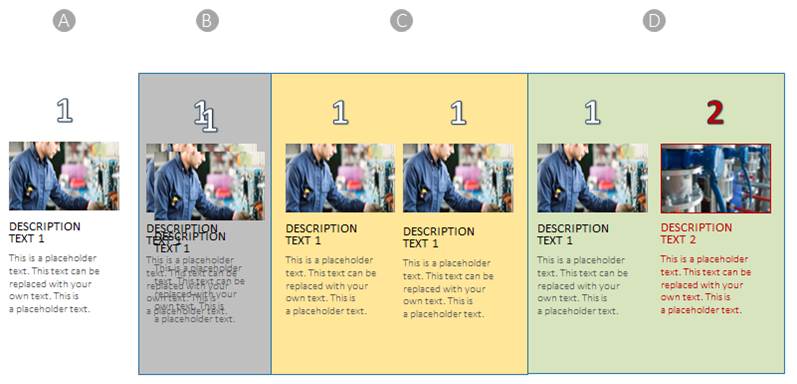
A) Hier ist die erste Gruppe mit drei Objekten abgebildet (Nur zur Verdeutlichung sind bei den anderen drei Gruppen jeweils Farbflächen dahinter gelegt worden).
B) Markieren Sie innerhalb der Gruppe (jeweils ein oder) mehrere Element(e) und duplizieren Sie es mit „STRG + D“. Dann existiert jedes Element zweimal in der Gruppe.

C) Verschieben Sie die Elemente an ihre jeweiligen Plätze (hier rechts auf gleicher Höhe daneben).
D) Ändern Sie nun völlig frei die Texte, Farben oder die Bildfüllung mit einem anderen Foto.
Die Animation der Gruppe wird immer beibehalten!
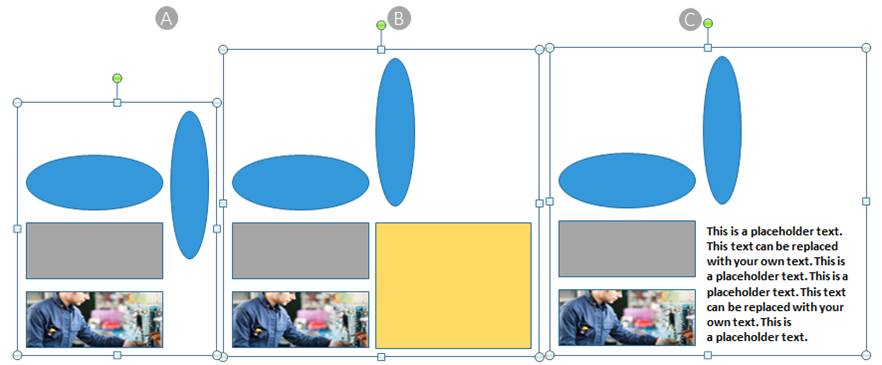
Was können Sie jedoch tun, wenn Ihre Gruppe (siehe Bild) lediglich aus zwei Formen besteht und Sie zusätzliche Textfelder ergänzen und Fotos einplatzieren wollen?
Der Weg ist im Prinzip oben beschrieben, aber Sie arbeiten mit einem kleinen Trick. Der Betrachter kann visuell keinen Unterschied zwischen einem „echten“ Textfeld oder einem bearbeiteten Rechteck erkennen, wenn er nur einen Text in der Präsentation sieht.
Das bedeutet in diesem Fall:
A) Kopieren Sie innerhalb der Gruppe die linke Ellipse. Lassen Sie sie markiert und verändern Sie die Gestalt über > Zeichentools > Form ändern in ein Rechteck (grau). Duplizieren Sie es und statt der Füllung fügen Sie ein Foto von Ihrer Festplatte ein.
B) In gleicher Weise kopieren Sie z.B. die senkrecht stehende Ellipse und ändern die Form in ein Rechteck. Dann schreiben Sie einen Text. Danach wird das Rechteck mit > Kein Rahmen und > Keine Füllung
C) Hier sehen Sie das fertige Ergebnis. Obwohl Sie in der ursprünglichen Gruppe kein Textfeld oder Foto hatten, haben Sie mit diesem Trick diese Elemente hergestellt.

Die Vorteile liegen auf der Hand:
- Schnelleres und einfacheres Agieren
- Auch spätere Korrekturen sind jederzeit durchführbar
- Geringe Detailanpassungen einzelner Objekte sind jederzeit möglich – ohne die Gruppe aufzulösen
- UND: Die einmal gewählte Animation der Gruppe bleibt bestehen.
7. Ungewöhnliche Beispiele aus der Praxis
Oft werden Gruppen in erster Linie erstellt, um Objekte zusammenzufassen oder mehrere Objekte gleichzeitig in ihrer Ausprägung zu verändern.
Mit den Kenntnissen aus diesem Blog bieten Gruppierungen jedoch handfeste Vorteile, die bei der weiteren Verarbeitung und Nutzung der Gruppen weitere Effektivität bieten. Lernen Sie hierzu einige Beispiele kennen.
7.1 Darstellungen aus der Mathematik und Chemie
Im naturwissenschaftlichen Bereich sind die Anwendungsmöglichkeiten von Gruppierungen sehr vielfältig. Hierfür nur zwei Beispiele.
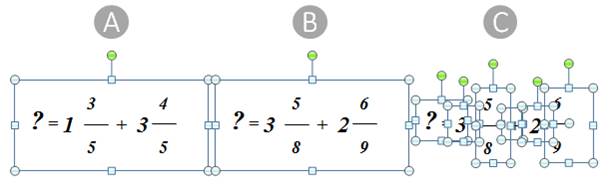
Komplexe mathematische Formeln sind beim Erstellen recht zeitintensiv. Wenn Sie später dann einmal (vielleicht nur wenige) Änderungen haben, kann es u. U. viel Aufwand bedeuten, diese genau passend einzubauen. Selbst bei simplen Grafiken kann die Gruppe helfen.
A) Sie haben aus einzelnen Elementen diese Gruppe erzeugt.
B) Durch Anklicken der jeweils einzelnen Objekte haben Sie die Werte verändert. Die Gesamtgruppe und damit auch die Ausdehnung und Gestalt sowie die Animation sind gleich geblieben.

C) Rechts sehen Sie die markierten Einzelelemente, die der Gruppe zugrunde liegen.
Ob es sich nun um chemische Formeln oder andere komplexe Gleichungen handelt – eine einmal erstellte Gruppe lässt sich auf diese Weise einfach und schnell verändern!
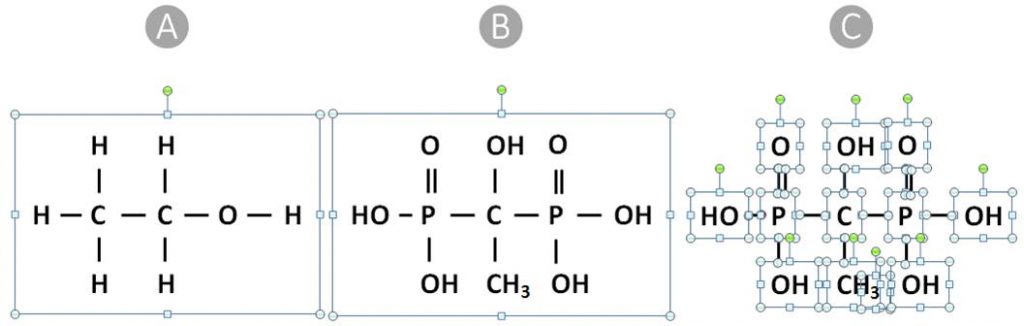
Auch im nächsten Beispiel ist die gleiche Vorgehensweise durchgeführt worden.
A) Hier sehen Sie die zuerst erstellte Gruppe.
B) Im zweiten Bild die neue / veränderte Gruppe (mit mehr Verbindungen und Texten. Erinnerung: Ein Element innerhalb einer Gruppe können Sie einzeln markieren und dann mit STRG+D duplizieren und an eine passende Stelle verschieben. Das neue Element befindet sich automatisch IN der Gruppe).
C) Hier sehen Sie nochmals die einzelnen Elemente der Gruppe.

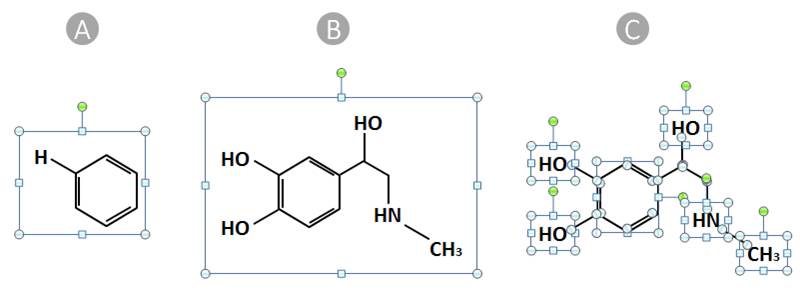
Das Prinzip ist eigentlich immer gleich:
A) Sie erstellen sich eine oder mehrere Grundformen, die Sie gruppieren.
B) Durch Kopieren und Verschieben der Elemente wird diese Gruppe dann verändert.
C) Rechts sehen Sie wieder die einzelnen Objekte.

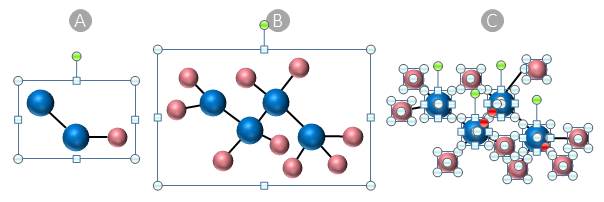
Es ist letztlich unerheblich, um welche Art von Grafik es sich handelt.
A) Die Grundform mit insgesamt fünf Elementen.
B) Fast 20 Elemente sind innerhalb der Gruppe schnell kopiert worden.
C) Rechts sehen Sie wieder alle einzelnen Elemente.

7.2 Gruppen als Basis-Vorlagen für Printmedien nutzen
Durch die vielen (foto)grafischen Bearbeitungsmöglichkeiten von PowerPoint werden immer häufiger auch Grafiken damit erstellt, die als Vorlagen für diverse Ausdrucke genutzt werden, sei es als Besucherausweis, Lage- oder Raumpläne für Umzugsplanungen, Türschilder, Plakate oder Ähnliches.
Auch hier dient die Gruppe als Grundlage und kann sehr einfach verändert und an neue Informationen angepasst werden.
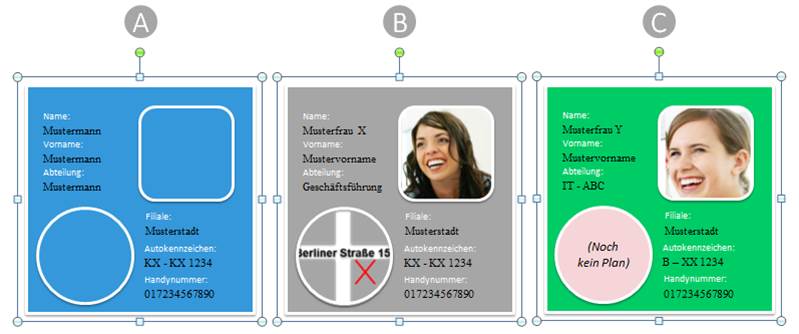
A) Links eine einmal erstellte Vorlage, die Sie danach entsprechend ändern können. Je nach thematischer Ausprägung können Sie die einzelnen Objekte designen.
B) Hier wurden die Texte der (fiktiven) Person angepasst und ein Foto sowie ein kleiner Lageplan eingefügt. Insbesondere bei Printmedien bietet es sich an, auch den Hintergrund farblich unterschiedlich, z.B. nach Abteilungen o.ä. gegliedert, darzustellen.
C) Ein mögliches weiteres Beispiel.

7.3 Navigationsmenü als Gruppe aufbauen
In selbst ablaufenden Präsentationen bzw. Kiosksystemen werden häufig Navigationshilfen angeboten, um zu bestimmten Folien oder anderen Dokumenten zu kommen. Meistens werden hierfür interaktive Schaltflächen oder einzelne Hyperlinks eingefügt. Eine andere Möglichkeit wäre es, wenn Sie sich eine Gruppe entwerfen, die Sie immer wieder auch leicht abgeändert für andere Präsentationen als Basis einsetzen können.
Der Vorteil: In einer Gruppe existierende interaktive Schaltflächen funktionieren trotz der Gruppierung!

Ein Beispiel:
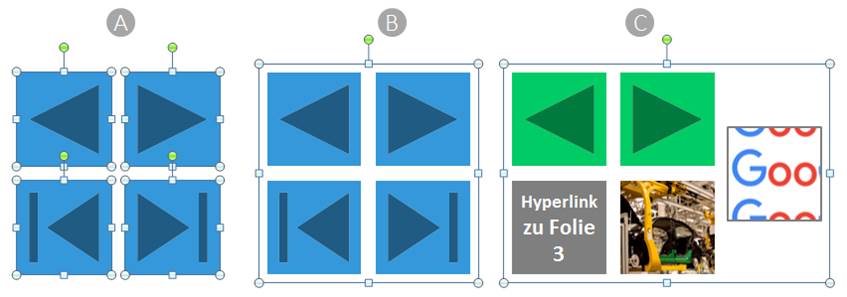
A) Vier interaktive Schaltflächen sind aus dem Formenkatalog (bei den Formen in der Liste ganz unten) eingefügt worden (Links oben: Folie zurück, daneben: nächste Folie, links unten: erste Folie der Präsentation, daneben letzte Folie). Diese vier würden eigentlich schon als Basis ausreichen.
B) Jetzt sind alle vier in einer Gruppe vereinigt worden. Diese Gruppe dient als Grundlage für die nächsten Erweiterungen.
C) Die Basisgruppe ist nun vielfältig verändert worden.
- Die oberen beiden Felder sind lediglich in ihrer Farbe verändert worden.
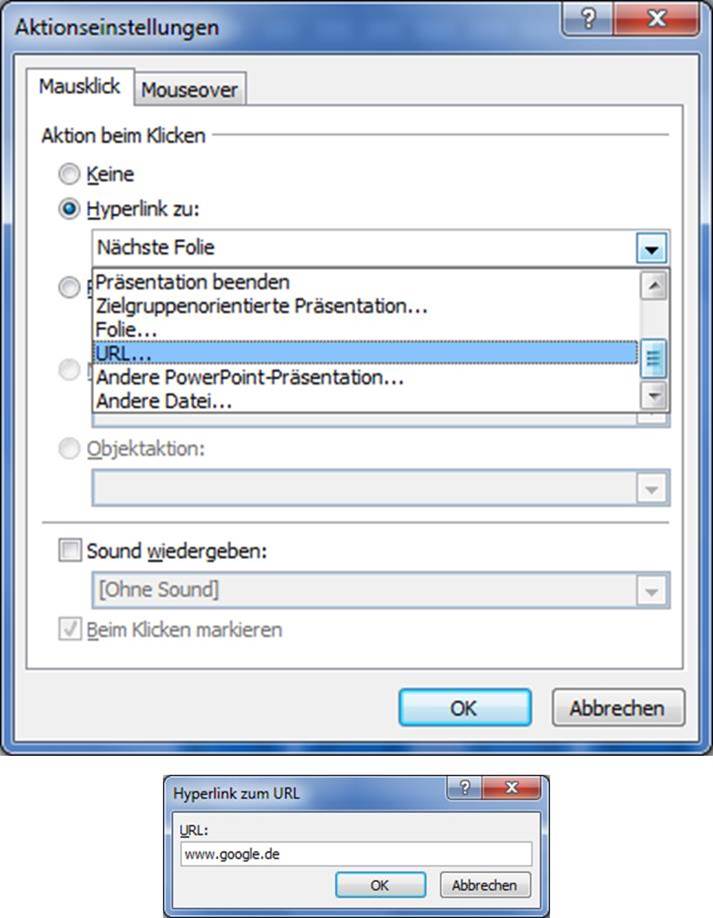
- Rechts ist eine neue Schaltfläche entstanden. Beim Kopieren der Schaltflächen hat man jedoch das Problem, dass die Zeichnung (z.B. das Dreieck) nicht verändert werden kann! Mit Ihrem normalen PowerPoint-Wissen haben Sie jedoch schon die Lösung: Markieren Sie eine der beiden grünen Schaltflächen. Mit STRG+D duplizieren Sie das Feld. Verschieben Sie es an die gewünschte Stelle. Nun wechseln Sie den Typ der Schaltfläche via > Zeichentools > Format > Form bearbeiten > Form ändern sowie „Interaktive Schaltfläche: Anpassen“ und wählen so quasi ein leeres Feld aus. Dann müssen Sie die Hyperlink-Adresse oder so wie hier eine URL angeben. Danach können Sie es mit einem Bild oder einer individuellen Füllung versehen.
- Die beiden Schaltflächen unten links sind in gleicher Weise vom Typ her verändert worden. Dann wurde einmal ein Foto eingefügt und beim linken Feld ein individueller Text in das Feld geschrieben.

Gerade wenn Sie häufiger Präsentationen für Kiosksysteme entwickeln, dann können Sie sich für die unterschiedlichen Anwendungen und Themenausrichtungen genau passende Navigationshilfen entwerfen.
7.4 Einsatz von Gruppen bei Maßangaben
Bei der Erstellung eines Raum-, Umzugs- oder Geländeplanes werden meist Bemaßungen benötigt. Auch hier lohnt es sich, wenn Sie sich einige Gruppen als Grundmodelle zusammenstellen und diese dann zur jeweiligen Ausgestaltung anpassen.
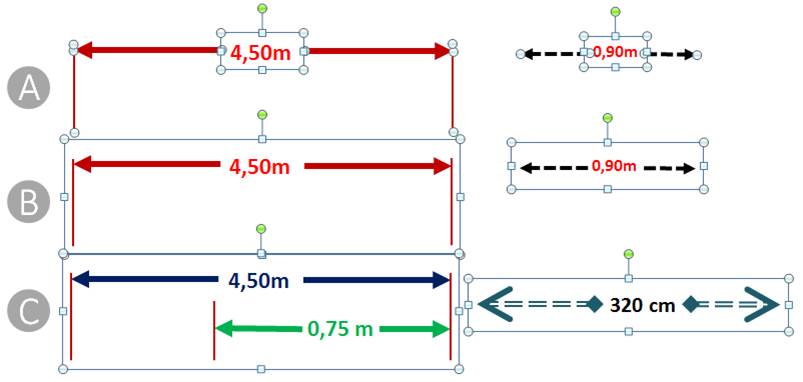
A) In dieser Reihe sehen Sie die einzelnen Elemente noch ungruppiert.
B) Aus den Maßangaben sind nun zwei Gruppen geworden.
C) Durch einfaches Ändern und Kopieren einzelner Elemente innerhalb der Gruppe wurden weitere Veränderungen durchgeführt. Ein besonderer Vorteil ist es, dass Sie diese Gruppe auch in der Breite beliebig ziehen / vergrößern können und Sie stets die Elemente zusammengehörig in der Gruppe haben. Sie müssen dann nur noch evtl. Text oder andere Applikationen den neuen Gegebenheiten eines Lageplanes anpassen.
Sollten Sie häufiger mit derartigen Plänen zu tun haben, lohnt es sich, dass Sie sich einen kompletten Baukasten entwerfen. Hier sind dann die wichtigsten Grundformen – evtl. schon mit passenden Animationen – verzeichnet und Sie brauchen beim Schaffen eines neuen Projektes nur auf Ihre Vorlagen zurückgreifen, um diese dann der neuen Zeichnung anzugleichen.

Gleiches trifft natürlich auch auf viele andere Branchen zu, wie z.B. der Elektronik, Chemie, Architektur usw.
Viel Spaß und Erfolg beim Ausprobieren!